

Ở phần trước chúng ta đã biết cách khởi tạo một project Asp.Net Core MVC.

Trong phần này bạn sẽ khám phá mô hình MVC trong Asp.Net Core MVC (Model-View-Controller) là một mô hình để xây dựng các ứng dụng Web được sử dụng trong hầu hết các Framework Web (Ruby on Rails và Express là những ví dụ phổ biến có thể bạn đã biết), kết hợp với các framework Javascript fontend như Angular. Các ứng dụng di dộng trên IOS và Android cũng sử dụng một biến thể của MVC.
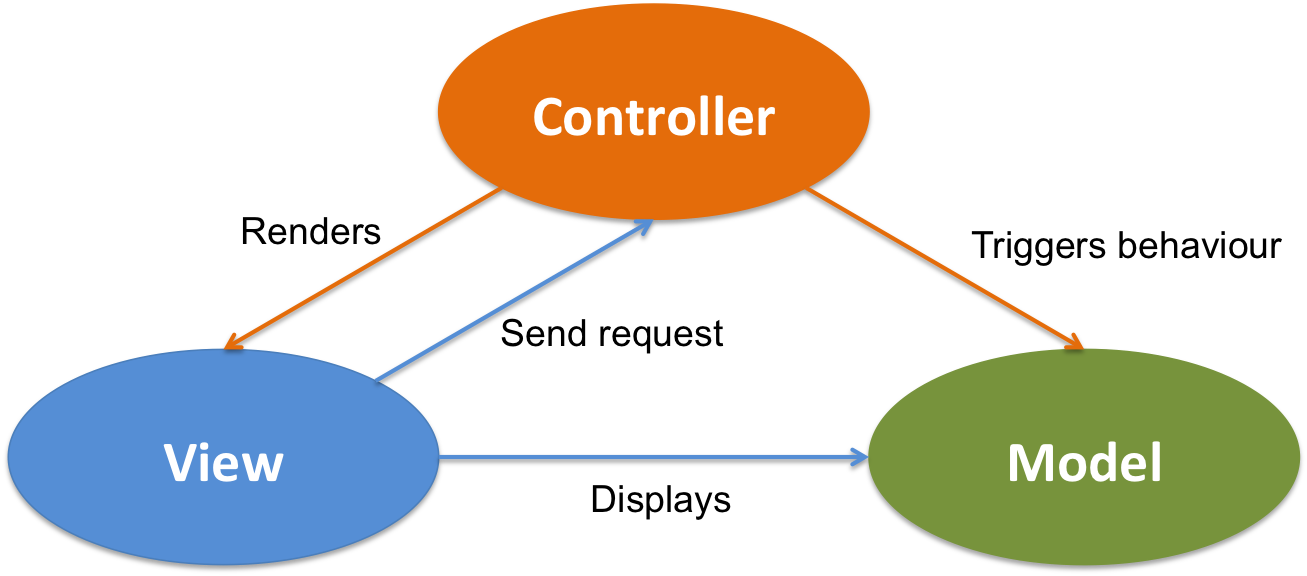
Như cái tên của nó đã trình bày, MVC có 3 thành phần: Model, View, Controller. Controller xử lý các yêu cầu từ máy khách hoặc trình duyệt web và đưa ra quyết định về việc chạy đoạn mã nào tiếp theo. View là các template ( thường là HTML + ngôn ngữ tạo khuân mẫu như HandleBars, Pug, Razor) lấy dữ liệu được thêm vào chúng và hiển thị cho người dùng. Model chứa các dữ liệu được thêm vào View hoặc dữ liệu được nhập bởi người dùng.
Một mô hình phổ biến cho mã MVC:
– Controller nhận được yêu cầu và tra cứu một số thông tin trong cơ sở dữ liệu
– Controller tạo ra một Model với thông tin và gắn nó vào một View
– View được hiển thị trong trình duyệt của người dùng
– Người dùng gửi biểu mẫu sẽ gọi xuống Controller và chu trình lại lặp lại
Nếu bạn đã làm việc với MVC bằng các ngôn ngữ khác bạn sẽ cảm thấy thật đơn giản khi làm việc với Asp.Net Core MVC. Dưới đây tôi sẽ giúp bạn những điều cơ bản và sẽ giúp bạn bắt đầu.
Chúng ta sẽ xây dựng cái gì?
Dự án “HelloWorld” của MVC đang xây dựng một ứng dụng danh sách công việc cần làm. Đây là một dự án tuyệt vời vì phạm vi nhỏ và đơn giản, nhưng nó giúp ta hiểu được từng phần của MVC và bao gồm nhiều khái niện được sử dụng trong các dự án lớn hơn.
Trong dự án này bạn sẽ xây dựng một ứng dụng quản lý việc cần làm đơn giản cho phép người dùng thêm các mục vào danh sách việc cần làm của họ và kiểm tra chúng sau khi hoàn thành. Cụ thể hơn như sau:
– Một máy chủ ứng dụng Web ( backend ) sử dụng Asp.Net Core, C# và mô hình MVC
– Một cơ sở dữ liệu lưu trữ các mục công việc của người dùng bằng cách sử dụng SQLite và hệ thống Entity FrameWork Core
– Các trang web và giao diện mà người dùng sẽ tương tác thông qua trình duyệt của họ, sử dụng HTML, CSS và Javascript ( frontend )
– Một form đăng nhập và kiểm tra bảo mật để mỗi danh sách việc cần làm của mỗi tài khoản được giữ kín.
Thật thú vị phải không nào! Nếu bạn chưa tạo dự án Asp.Net Core MVC mới, hãy làm theo hướng dẫn của phần trước nhé!
Khởi tạo một Controller?

Đã có một vài controller trong thư mục controller của dự án, bao gồm HomeController hiển thị màn hình chào mừng mặc định mà bạn thấy khi truy cập đường dẫn http://localhost:5000, bây giờ bạn có thể ngừng quan tâm tới Controller này.
Tạo Controller mới cho chức năng danh sách việc cần làm có tên là TodoController và thêm đoạn mã sau đây:
Controllers/TodoController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace AspNetCoreTodo.Controllers
{
public class TodoController : Controller
{
// Actions go here
}
}
Các đường dẫn được xử lý bởi các bộ điều khiển được gọi là các hành động và được biểu diễn bằng các phương thức trong lớp Controller. Ví dụ: HomeController bao gồm 3 phương thức hành động (Index, About, Contact) được Asp.Net Core ánh xạ tới các đường dẫn URL này:
localhost:5000/Home -> Index()
localhost:5000/Home/About -> About()
localhost:5000/Home/Contact -> Contact()
Có một số quy ước được sử dụng bởi Asp.Net Core, chẳng hạn như HomeController trở thành Home và ten hành động Index có thể bị loại bỏ khỏi URL. Bạn có thể tùy chỉnh chúng nhưng ở đây tôi sẽ tuân theo các quy ước mặc định.
Thêm một hành động mới với tên là Index vào TodoController thay thế // Actions go here:
public class TodoController : Controller
{
public IActionResult Index()
{
// Get to-do items from database
// Put items into a model
// Render view using the model
}
}
Các phương thức hành động có thể trả về các View, dữ liệu Json hoặc mã trạng thái Http như 200 OK và 404 Not Found. Kiểu trả về IActionResult cho phép bạn linh hoạt trả lại bất kỳ thứ nào trong số này từ hành động.
Sẽ là tốt nhất để giữ cho Controller càng nhẹ càng tốt. Trong trường hợp này, Controller sẽ chịu trách nhiệm lấy các mục việc cần làm từ cơ sở dữ liệu, đưa chúng vào Model mà View có thể hiểu và gửi lại View cho trình duyệt người dùng.
Trước khi có thể viết phần còn lại của Controller bạn cần tạo một Model và một View. Và chúng ta sẽ làm điều đó trong bài sau!