

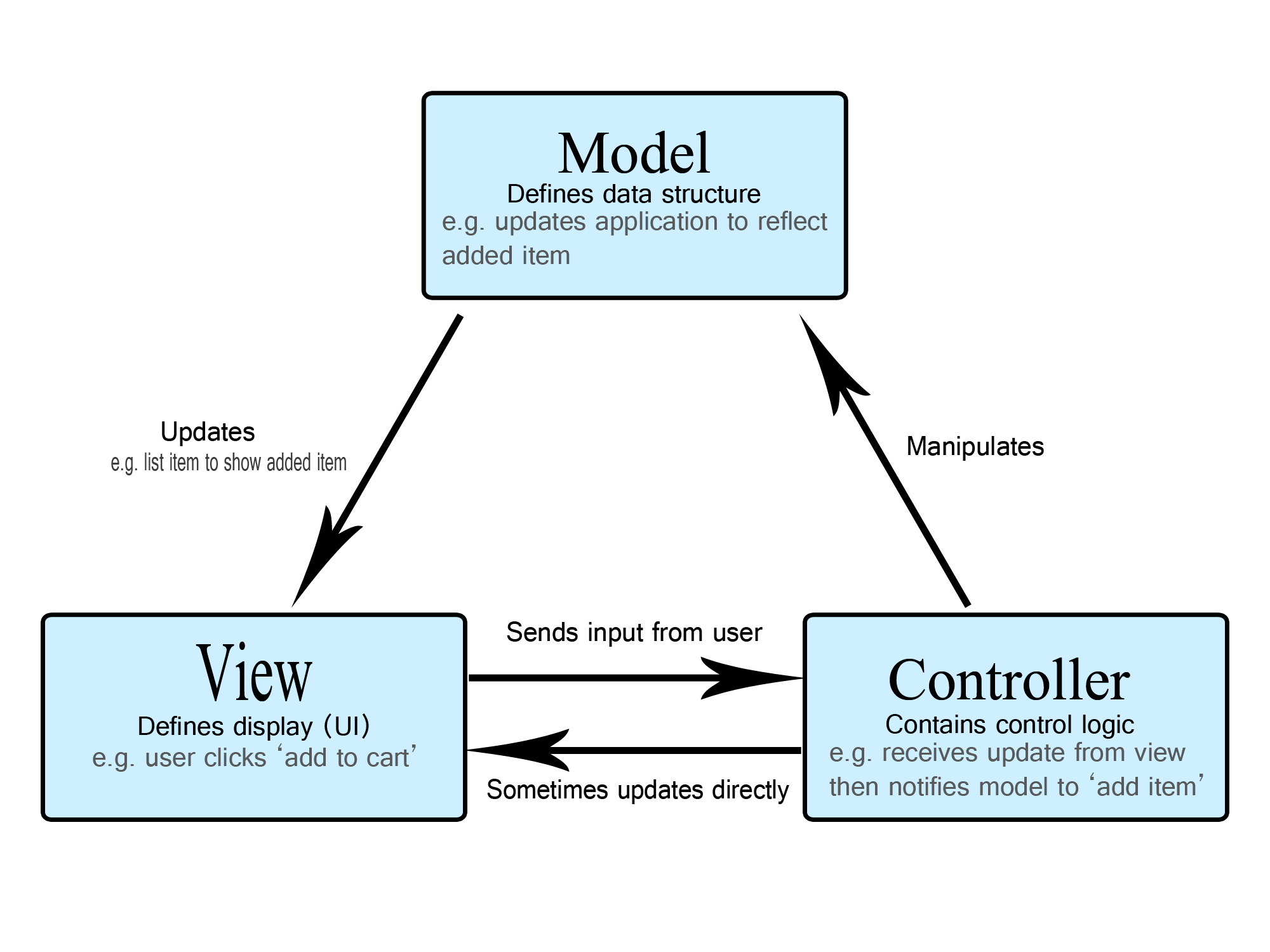
Ở bài trước chúng ta đã biết cách tạo ra một Controller, trong bài này chúng ta sẽ hoàn thành hai thành phần còn lại của mô hình MVC: Model, View.

Khởi tạo Model:
Có hai lớp Model riêng biệt mà ta cần phải tạo ra ở đây: Một model đại diện cho một mục công việc cần làm đơn lẻ (thực thể), và một model sẽ được liên kết với View và được gửi lại cho trình duyệt người dùng. Vì cả hai đều được gọi là model nên ta định nghĩa model thứ hai là View Model.
Đầu tiên, khởi tạo một lớp có tên là TodoItem trong thư mục Models:
Models/TodoItem.cs
using System;
using System.ComponentModel.DataAnnotations;
namespace AspNetCoreTodo.Models
{
public class TodoItem
{
public Guid Id { get; set; }
public bool IsDone { get; set; }
[Required]
public string Title { get; set; }
public DateTimeOffset? DueAt { get; set; }
}
}
Lớp này định nghĩa các trường dữ liệu cần thiết để lưu trữ 1 công việc: Id, IsDone, Title, DueAt. Mỗi dòng định nghĩa là một thuộc tính của lớp:
– Thuộc tính Id là một mã định danh duy nhất, Guid là kiểu bao gồm các chuỗi bao gồm chữ cái và số dài như 43ec09f2-7f70-4f4b-9559-65011d5781bb. Vì các Guid là ngẫu nhiên và khó có thể trùng lặp nên chúng thường được sử dụng làm ID. Ngoài ra bạ cũng có thể sử dụng một số kiểu Int để làm ID, nhưng bạn cần cấu hình cho chúng luôn tăng khi có dữ liệu mới được thêm vào. Các Guid được tạo ngẫu nhiên nên bạn không cần quan tâm tới việc đó.
– Thuộc tính IsDone là một biến kiểu Boolean (true/false). Theo mặc định thì nó sẽ nhận giá trị false cho tất cả các mục mới, ở phần tiếp theo bạn sẽ sử dụng mã để cập nhật thuộc tính này thành true khi người dùng tích hoàn thành công việc trên View.
– Thuộc tính Title là một chuỗi, Title sẽ lưu trữ tên hoặc mô tả của các công việc cần làm. Thuộc tính bao gồm Require cho Asp.Net Core biết rằng thuộc tính này không được để trống.
– Thuộc tính DueAt có kiểu DateTimeOffset là một kiểu của C# để lưu trữ ngày và thời gian cùng với phần bù múi giờ UTC. DateTimeOffset lưu trữ ngày, thời gian và múi giờ giúp dễ dàng hiển thị ngày chính xác trên các hệ thống theo các múi giờ khác nhau.
Dấu ? đặt sau kiểu DateTimeOffset, điều này quy định thuộc tính DueAt là có thể null hoặc tùy chọn. Nếu không có dấu ?, mọi công việc cần làm sẽ cần phải có ngày đáo hạn. Các thuộc tính Id và IsDone không được đánh dấu ? nên chúng luôn phải có giá trị.
Các chuỗi trong C# luôn luôn có thể null, do đó không cần đánh dấu ? cho thuộc tính tiêu đề.
Mỗi thuộc tính được theo sau bởi get; set; đó là một cách viết tắt để quy định thuộc tính có quyền đọc, ghi (tương đương với getter, setter).
Tại thời điểm hiện tại các cơ sở dữ liệu được sử dụng nhiều: Sql Server, My Sql, MongoDb, Redis,… Model này định nghĩa hàng hoặc đầu vào của cơ sở dữ liệu sẽ trông như thế nào trong C#, vì vậy bạn không cần lo lắng về các công cụ cơ sở dữ liệu cấp thấp trong code của mình. Kiểu model đơn giản này đôi khi được gọi là đối tượng C# cũ đơn giản hay POCO.
Khởi tạo View Model:
Thông thường model bạn lưu trữ trong cơ sở dữ liệu không giống hoàn toàn với model bạn muốn sử dụng trong View. Trong trường hợp này model TodoItem đại diện cho một mục duy nhất trong cơ sở dữ liệu, nhưng ở đây View cần hiển thị 2, 10 hay cả 100 mục việc cần làm. Do đó, View Model phải là một lớp riêng biệt chứa 1 mảng TodoItems.
Models/TodoViewModel.cs
namespace AspNetCoreTodo.Models
{
public class TodoViewModel
{
public TodoItem[] Items { get; set; }
}
}
Bây giờ bạn đã có một View Model, công việc tiếp theo của chúng ta là tạo một View lấy TodoViewModel và hiển thị HTML phù hợp để hiển thị cho người dùng danh sách việc cần làm của họ.
Khởi tạo một View:
View trong Asp.Net Core được xây dựng bằng ngôn ngữ Razor kết hợp mã Html và C#. Hầu hết mã View chỉ là Html, với câu lệnh C# thỉnh thoảng được thêm vào để lấy dữ liệu ra từ View Model và biến nó thành văn bản hoặc HTML. Các câu lệnh C# được bắt đầu bằng ký hiệu @.
View được hiển thị bằng hành động Index của TodoController cần lấy dũ liệu trong View Model và hiển thị nó trong một bảng danh sách các công việc cần làm. Theo quy ước, các View được đặt trong thư mục Views, trong thư mục con tương ứng với tên của Controller. Tên tệp của View là tên của phương thức hành động trong Controller với phần mở rộng là .cshtml.
Tạo thư mục Todo trong thư mục Views và thêm file sau:
Views/Todo/Index.cshtml
@model TodoViewModel
@{
ViewData[“Title”] = “Manage your todo list”;
}
<div class=”panel panel-default todo-panel”>
<div class=”panel-heading”>@ViewData[“Title”]</div>
<table class=”table table-hover”>
<thead>
<tr>
<td>✔</td>
<td>Item</td>
<td>Due</td>
</tr>
</thead>
@foreach (var item in Model.Items)
{
<tr>
<td>
<input type=”checkbox” class=”done-checkbox”>
</td>
<td>@item.Title</td>
<td>@item.DueAt</td>
</tr>
}
</table>
<div class=”panel-footer add-item-form”>
<!– TODO: Add item form –>
</div>
</div>
Ở phần trên cùng của file, chỉ thị @model cho Razor biết mô hình nào sẽ ràng buộc với View này. Model được truy cập thông qua thuộc tính Model. Câu lệnh foreach sẽ lặp qua từng mục việc cần làm và hiển thị một hàng của bảng có chứa tên và ngày đến hạn của mục. Một Checkbox cũng được hiển thị cho phép người dùng đánh dấu hoàn thành công việc.
File Layout:
Chắc hẳn bạn vẫn đang băn khoăn không biết phần còn lại của HTML nằm ở đâu như thẻ body hay footer… Asp.Net Core sử dụng View layout định nghĩa cấu trúc nền tảng mà mọi View khác được hiển thị bên trong. Nó được lưu trữ trong Views/Shared/_Layout.cshtml.
Asp.Net Core mặc định bao gồm Bootstrap, Jquery trong tệp layout này, vì vậy ta có thể nhanh chóng tạo một ứng dụng Web. Tất nhiên bạn có thể sử dụng các thư viện Css, JavaScript riêng của mình nếu muốn.
Tùy chỉnh StyleSheet:
Mẫu mặc định cũng bao gồm stylesheet với một số quy tắc Css cơ bản. StyleSheet được lưu trữ trong thư mục wwwroot/css. Các bạn hãy thử thêm một vài quy tắc Css mới vào cuối tệp site.css:
wwwroot/css/site.css
div.todo-panel {
margin-top: 15px;
}
table tr.done {
text-decoration: line-through;
color: #888;
}
Bạn có thể sử dụng các quy tắc Css như vậy để điều chỉnh các trang của chính mình.
Ở phần tiếp theo chúng ta sẽ tiếp tục với lớp Service nhé!