
Bài viết trước mình đã giới thiệu qua và hướng dẫn khởi tạo một project React Native, ở bài viết lần này mình sẽ hướng dẫn các bạn cài đặt môi trường và cài đặt một số phần mềm cần thiết để chạy một project React native
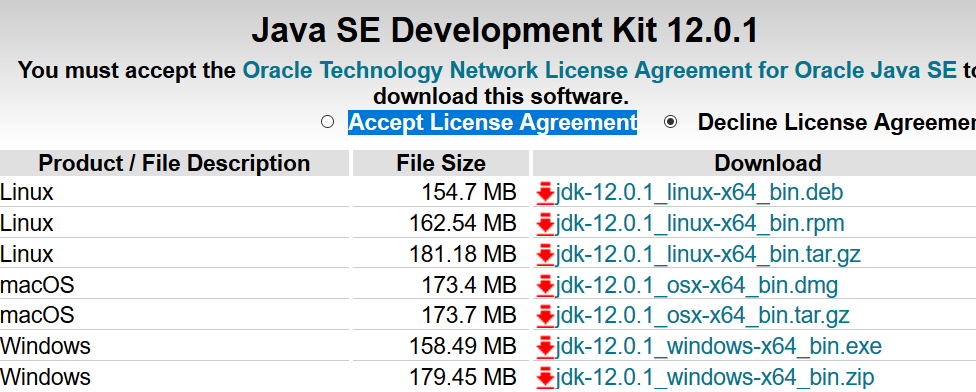
Đầu tiên các bạn cần cài đặt JDK bản mới nhất ở thời điểm mình viết bài này là JDK 12, kéo xuống phía dưới, click vào Accept License Agreement
Sau đó chọn bản x64 ở mục window

Và sau đó cài đặt theo hướng dẫn
Tiếp theo các bạn cần cài đặt Python và Android studio, mình khuyến khích các bạn nên tải thêm cả genymotion 2.2 bởi vì Android Studio là một phần mềm rất nặng, rất dễ làm máy của bạn bị treo và khi chạy ứng dụng các bạn cũng phải chờ rất lâu nếu cấu hình máy của bạn thấp, với genymotion các bạn chỉ cần chạy project một lần trên android studio và những lần sau các bạn chỉ cần mở genymotion lên là có thể chạy đc project. Chi tiết mình sẽ hướng dẫn cụ thể sau.
Ở bài viết lần trước mình đã hướng dẫn các bạn cài đặt eslint trên máy tính bằng cmd, để có thể sử dụng eslint trong phần mềm code thì các bạn cần phải cài đặt thêm một số package sau:
Vào Preferences chọn Install, cài đặt Linter
Mở Sublime Text, Ctrl + Shift + P, một cửa số hiện ra, Vào Install Package, sau đó nhập SublimeLinter-contrib-eslint
Với visual Studio các bạn không cần phải cài thêm bất cứ package nào cả
Click chuột phải vào This PC, chọn Properties -> Advanced -> Environment variables. Ở trên mục User Variables for Computer, chọn New. Tên biến là JAVA_HOME. Value là đường dẫn đến JDK của bạn, của mình như sau:

Tiếp theo, chọn Path -> Edit chọn đường dẫn đến platform tools trong sdk của Android Studio

Cuối cùng, dưới mục System Variables tạo biến mới co tên là ANDROID_HOME và value là đường dẫn đến Android SDK

Mở Android Studio -> Open existing Android Studio project, chọn đường dẫn mà đến project React Native, chọn android.
Để chọn thiết bị mô phỏng cho project, chọn Tools -> AVD Manager -> Create Virtual Device -> chọn Phone -> chọn kích thước (mình chọn Nexus 5x) -> Next -> chọn System Image (ABI x86_64) (và không nên chọn những phiên bản android quá cao) -> Next -> Finish, sau đó chọn biểu tương play trong Actions

Với những bạn có máy cấu hình thấp, nên dùng genymotion 2.2, cách làm như sau:
B1.Mở Genymotion, chọn Add (thêm một virtual device) các bạn chọn những thiết bị sử dụng API >= 23 nhé (do Android Studio chỉ có thể nhận được những virtual device >= 23) ở đây mình chọn Samsung Galaxy S6 – API 23

Tiếp theo, mở thiết bị giả lập bằng cách nhấn vào start, chờ cho thiết bị mở lên rồi vào Android Studio
Cuối cùng, mở Android Studio, chọn Run ở thanh công cụ, sau đó sẽ hiện ra một bảng có hiện tên của thiết bị giả lập trong Genymotion

Từ lần sau chạy project, các bạn chỉ cần mở genymotion lên click vào start thiết bị để chạy project.
Vậy là đã xong phần cài đặt môi trường, mở cửa sổ cmd, chọn đường dẫn đến project rồi gõ lệnh react-native run-android để chạy project nhé. Nhớ theo dõi blog của mình, bài viết lần sau mình sẽ cùng các bạn làm một project ví dụ để hiểu rõ hơn về React Native nhé. Đừng quên comment ở dưới bài viết nếu các bạn có bất kì thắc mắc hay góp ý gì về bài viết nhé, hẹn các bạn vào viết sau của mình nhé.